
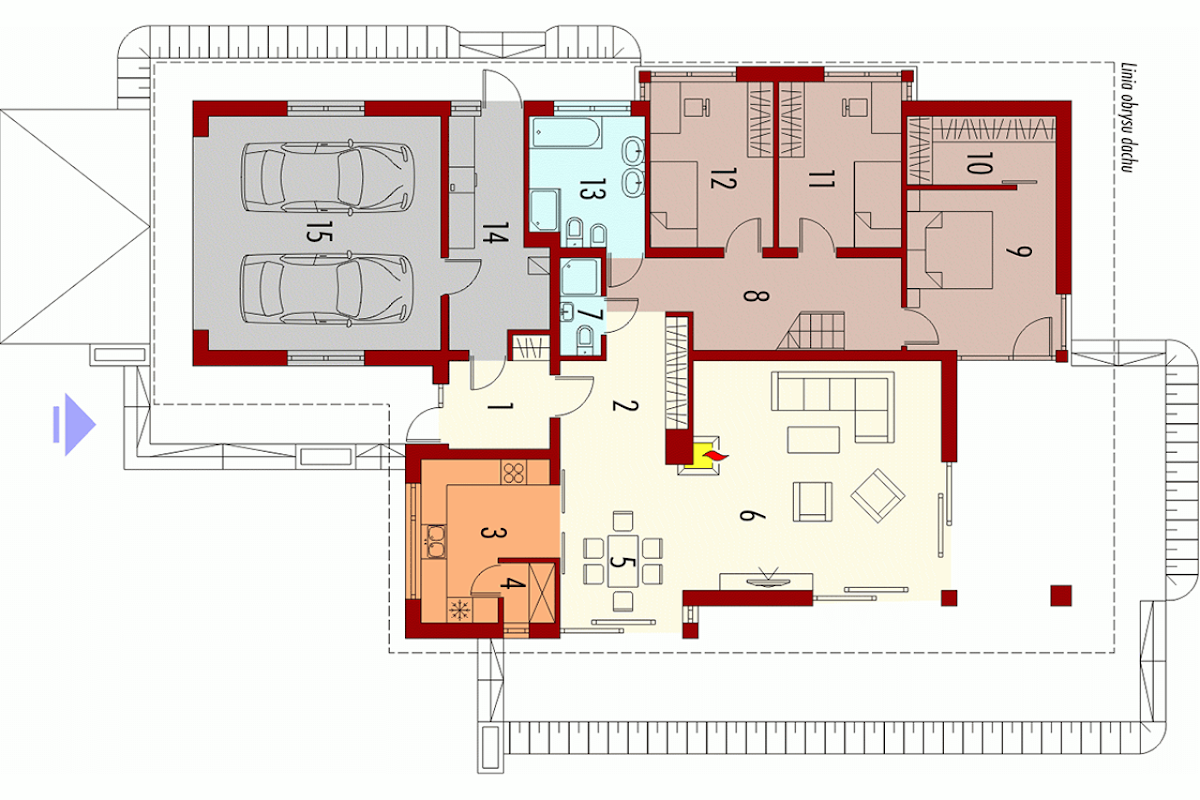
Bungalow dengan loteng untuk beradaptasi, ruang bawah tanah, dan garasi untuk dua mobil. Dirancang untuk keluarga 4 orang. Zona harian menciptakan lounge dengan perapian, terhubung ke ruang makan dan dapur, yang memiliki dapur praktis. Tempat tidur adalah tiga kamar tidur dan kamar mandi besar.
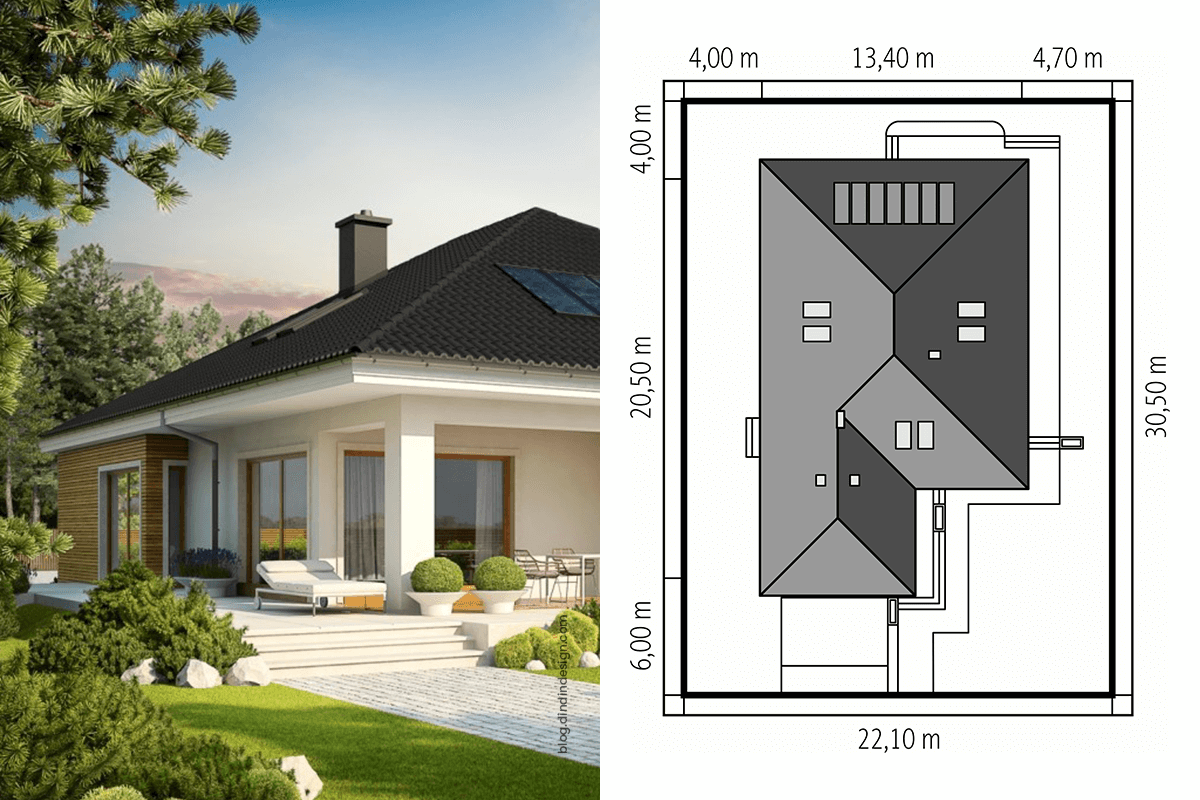
Kamar mandi tambahan terletak di area persimpangan. Rumah itu juga menyediakan ruang untuk ruang utilitas besar dengan ketel. Tangga ditempatkan di lorong menuju loteng, yang dapat dikembangkan sesuai dengan kebutuhan keluarga – loteng atau ruang tamu tambahan. Rumah Liv 3 G2 karena banyaknya jendela, termasuk jendela atap terkesan dengan karakternya yang cerah.











Komentar
Posting Komentar